TableLayout 又称为表格布局,以行列的方式管理组件。TableLayout 布局没有边框,可以由多个 TableRow 对象或者其他组件组成,每个 TableRow 可以由多个单元格组成,每个……
TableLayout 又称为表格布局,以行列的方式管理组件。
TableLayout 布局没有边框,可以由多个 TableRow 对象或者其他组件组成,每个 TableRow 可以由多个单元格组成,每个单元格是一个 View。TableRow 不需要设置宽度 layout_width 和高度 layout_height,其宽度一定是 match_parent,即自动填满父容器,高度一定为 wrap_content,即根据内容改变高度。但对于 TableRow 中的其他组件来说,是可以设置宽度和高度的,只是必须是 wrap_content 或者 fill_parent。
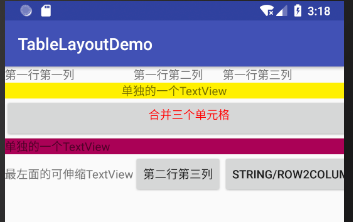
实例 TableLayoutDemo 演示了使用 TableLayout 制作 UI 的方法,效果如图 1 所示。
图 1 TableLayout 布局效果
实例 TableLayoutDemo 中 strings.xml 的代码如下:
-
<?xml version="1.0" encoding="UTF-8"?>
-
<resources>
-
<string name="hello">Hello World,TableLayout!</string>
-
<string name="app_name">TableLayoutDemo</string>
-
<string name="column1">第一行第一列</string>
-
<string name="column2">第一行第二列</string>
-
<string name="column3">第一行第三列</string>
-
<string name="empty">最左面的可伸缩TextView</string>
-
<string name="row2column2">第二行第三列</string>
-
<string name="row2column3">End</string>
-
<string name="merger">合并三个单元格</string>
-
</resources>
实例 TableLayoutDemo 中的布局文件 main.xml 的代码如下:
-
<?xml version="1.0" encoding="utf-8"?>
-
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
android:layout_width="fill_parent"
-
android:layout_height="fill_parent">
-
<TableRow>
-
<TextView android:text="@string/column1" />
-
<TextView android:text="@string/column2" />
-
<TextView android:text="@string/column3" />
-
</TableRow>
-
<TextView
-
android:layout_height="wrap_content"
-
android:background="#fff000"
-
android:gravity="center"
-
android:text="单独的一个TextView" />
-
<TableRow>
-
<Button
-
android:layout_span="3"
-
android:gravity="center_horizontal"
-
android:text="@string/merger"
-
android:textColor="#f00" />
-
</TableRow>
-
<TextView
-
android:layout_height="wrap_content"
-
android:background="#fa05"
-
android:text="单独的一个TextView" />
-
<TableRow android:layout_height="wrap_content">
-
<TextView android:text="@string/empty" />
-
<Button android:text="@string/row2column2" />
-
<Button android:text="string/row2column3" />
-
</TableRow>
-
</TableLayout>
布局文件 main.xml 在 TableLayout 布局内添加了两个 TableRow 和两个 TextView,形成了如图 6 所示的效果。从运行效果看,第一行和第五行都没能完全显示。
TableLayout 布局提供了几个特殊属性,可以实现以下特殊效果。
-
android:shrinkColumns 属性:该属性用于设置可收缩的列。当可收缩的列太宽以至于布局内的其他列不能完全显示时,可收缩列会纵向延伸,压缩自己所占的空间,以便于其他列可以完全显示出来。android:shrinkColumns="1" 表示将第 2 列设置为可收缩列,列数从 0 开始。
-
android:stretchColumns 属性:该属性用于设置可伸展的列。可伸展的列会自动扩展长度以填满所有可用空间。android:stretchColumns="1" 表示将第 2 列设置为可伸展的列。
-
android:collapseColumns 属性:该属性用于设置隐藏列。android:collapseColumns="1" 表示将第 2 列隐藏不显示。
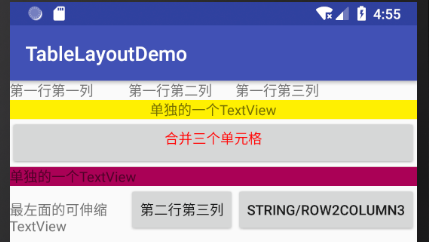
在 <TableLayout> 标签添加属性 android:shrinkColumns="0",再次运行,效果如图 2 所示,可以看出第一行和第五行都完全显示出来了。
图 2 完全显示的效果




















还没有评论呢,快来抢沙发~