uetify 是一个强大而灵活的 Vue.js UI 库,可以帮助为 web 应用程序构建美观且响应迅速的用户界面。Vuetify 提供了一系列预构建的 UI 组件和样式,可在构建 Vue.js 应用……
uetify 是一个强大而灵活的 Vue.js UI 库,可以帮助为 web 应用程序构建美观且响应迅速的用户界面。Vuetify 提供了一系列预构建的 UI 组件和样式,可在构建 Vue.js 应用时节省我们的时间和精力。
有了 Vuetify,你就可以轻松创建响应式布局、排版、图标、按钮、表单、表格和许多其他 UI 元素,而无需从头开始编写所有 CSS 和 HTML。该库还包括指令、主题自定义、国际化和可访问性等高级功能,可帮助创建更具交互性、包容性和用户友好的web应用程序。
安装
# create new Vue.js Project with Vuetify
yarn create vuetify
# add to an existing Vue.js project
yarn add vuetify@^3.1.5
用法
import { createApp } from 'vue'
import App from './App.vue'
// Vuetify
import 'vuetify/styles'
import { createVuetify } from 'vuetify'
const vuetify = createVuetify({
components,
directives,
})
createApp(App).use(vuetify).mount('#app')
在项目中设置完 Vuetify 之后,让我们在应用程序中添加一些基本的 Vuetify 组件。
首先将以下代码添加到 main.js 或 main.ts 文件中
import * as components from 'vuetify/components'
现在可以在自己的组件中使用 Vuetify 组件了
//button
<v-btn>
Button
</v-btn>
//an autocomplete extends a select input with autocomplete features
<v-autocomplete
label="Autocomplete"
:items="['California', 'Colorado', 'Florida', 'Georgia', 'Texas', 'Wyoming']"
></v-autocomplete>
你也可以用 Vuetify 将指令附加到组件上。让我们将以下代码块也附加到 main.js 或 main.ts 文件中:
import * as directives from 'vuetify/directives'
现在我们来尝试一些指令:
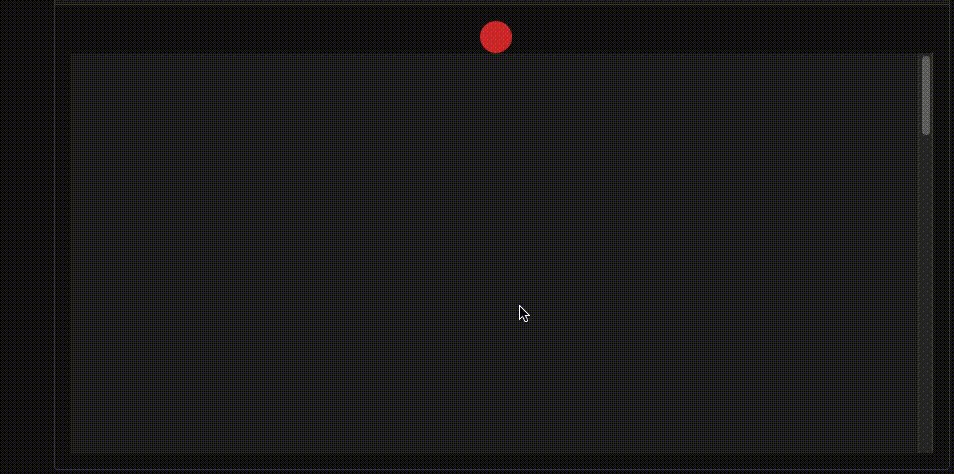
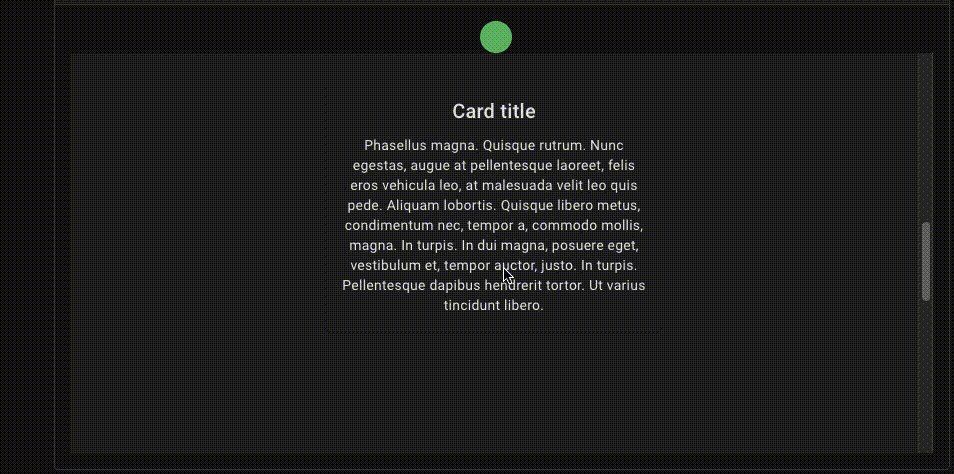
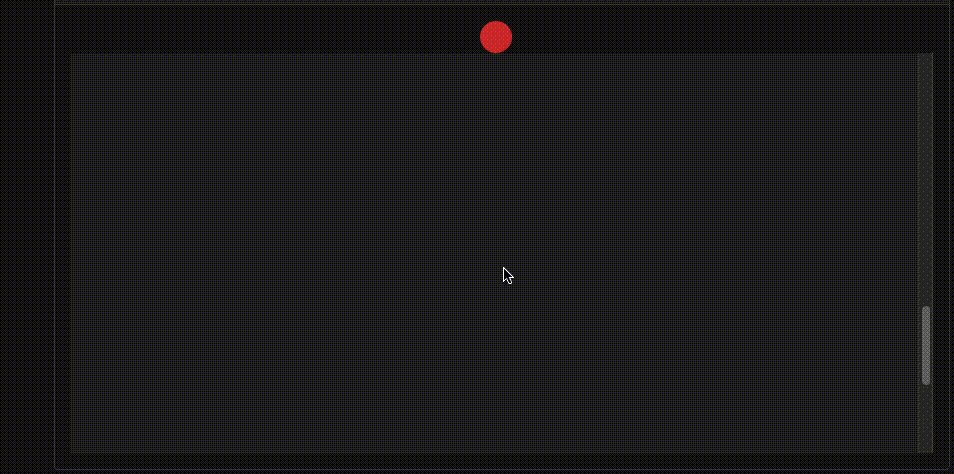
v-intersect指令利用 Intersection Observer API。它提供了一个易于使用的界面,用于检测元素何时在用户视口中可见。
//v-intersect
<v-card
v-intersect="onIntersect"
class="mx-auto"
max-width="336"
>
<v-card-title>Card title</v-card-title>
<v-card-text>
This is the card's subtext
</v-card-text>
</v-card>
...
<script setup>
import {ref} from 'vue'
const isIntersected = ref(false)
const onIntersect = (isIntersecting, entries, observer) => {
isIntersected.value = isIntersecting
},
</script>
v-click-out指令在单击目标元素之外的内容时调用函数。用于v-menu(Vuetify 菜单组件)和v-dialog(Vuetify 对话框组件)等组件内部。
<template>
<v-app>
<v-card
v-click-outside="onClickOutside"
:color="active ? 'primary' : undefined"
:dark="active"
class="mx-auto"
height="256"
rounded="xl"
width="256"
@click="active = true"
>
<div
class="text-h6 text-md-h4 fill-height d-flex align-center justify-center">
{{ active ? 'Click Outside' : 'Click Me' }}
</div>
</v-card>
</v-app>
</template>
<script setup>
import {ref} from 'vue'
const active = ref(false)
const onClickOutside = () => {
active.value = false
},
},
</script>
插件地址:https://vuetifyjs.com/en/




















还没有评论呢,快来抢沙发~