在进行WordPress外贸建站的过程中,企业要想提升或者是搜集用户的信息必不可少的工具便是表单的设置与生成,但是对于一些WordPress建站小白来说,表单的建立可能是一项令人头疼的问题,所以下文将为大家推荐几款2024年必备的WordPress表单插件,希望可以帮助大家提高表单构建效率和建站技巧。
必备WordPress表单插件推荐一:WPForms
《点击进入官网了解详情》
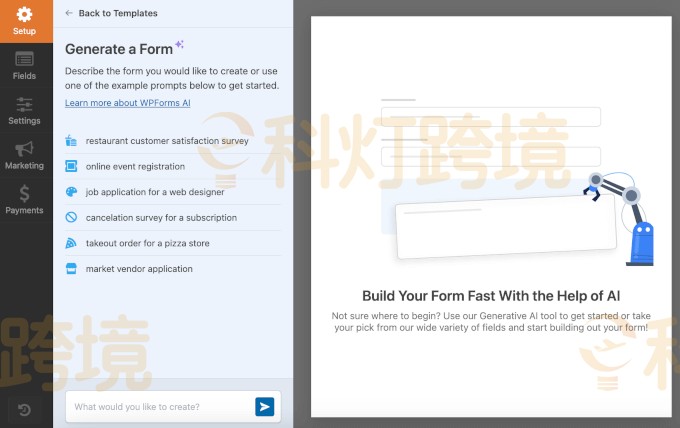
WPForms是一款新手友好的联系表单插件,为用户可视化的表单设计面板和多种自定义样式设计,通过拖拽式编辑就能制作出各种联系表单,支持添加文本、数字、邮箱、段落、下拉框、多选框等多种形式的字段,而且WPForms插件还集成了提醒、营销等功能。缺点主要表现在表单功能比较简单,对于一些追求更高级功能的用户来说可能不是特别友好。
必备WordPress表单插件推荐二:Gravity Forms
Gravity Forms是一款更新时间比较久的付费WordPress插件,支持可视化编辑、逻辑判断、文件上传和多步骤表单制作等基础功能,也带有许多高级选项服务,例如常见问题解答、知识库、论坛和电子邮件支持等。其主要缺点便是没有免费版本,比较适合开发人员和具有一定规模的公司,满足用户高度可定制的使用需求。
必备WordPress表单插件推荐三:Formidable Forms
Formidable Forms是市场上功能比较复杂的WordPress表单插件,比较适和专业开发人员使用。Formidable Forms的支持创建测验、调查、付款、自定义用户注册、个人资料表单等高级表单。此外它提供网站前端格式化、过滤和显示数据等视图功能,以此来保证目录、工作板列表、管理系统、事件日历、评级系统等表单类型的创建,并且与流行的电子邮件营销和支付平台集成,甚至可以直接与WooCommerce产品配置表单绑定。
必备WordPress表单插件推荐四:Ninja Forms
Ninja Forms是一款极简风格的WordPress免费增值联系表单插件,提供全屏的表单设计界面,并且提供了比较非常丰富的字段类型,对于专业用户来说,Ninja Forms也提供了许多高级的功能选项,比如文件上传、Mailchimp、Paypal、逻辑判断、用户管理等,但是对于预算有限的用户来说,该插件并不是一个明智的选择。
必备WordPress表单插件推荐五:HubSpot forms
HubSpot forms是一个免费的多合一营销WordPress表单插件,附带实时聊天、分析、CRM等功能,因此该插件支持与HubSpot一切工具的无缝集成,此外还可以连接表单、管理联系人、将联系人细分为组和列表,并查看访客与网站交互情况。比较适合小型企业表单的构建,因为HubSpot forms在整体上不如WPForms或Formidable Forms强大,缺乏一些更加高级的功能,如自定义用户注册表、登录表单、帖子提交等。
必备WordPress表单插件推荐六:Fluent Forms
Fluent Forms是一个轻量级但功能强大的WordPress表单构建器插件,可以帮助用户创建涵盖营销、教育、金融、政府等类别的表单,不过它的免费版功能有限,而且短信通知功能设置比较复杂,对小白来说并不友好。
推荐阅读:
《WordPress SEO哪个插件好用?》
《WordPress缓存插件哪个好?WordPress缓存插件对比》
《六大WordPress图像优化插件评测》