介绍 Electron是一个基于Chromium和 Node.js的跨平台的桌面应用开发框架,可以让我们用html css js的技术开发跨平台桌面应用软件,也是当下……
介绍
Electron是一个基于Chromium和 Node.js的跨平台的桌面应用开发框架,可以让我们用html css js的技术开发跨平台桌面应用软件,也是当下最流行的跨平台桌面应用框架。
环境搭建
在创建Electron跨平台应用之前,我们需要先安装一些常用的工具,如Node、vue和Electron等。
1.安装Node.js
进入Node官网下载页http://nodejs.cn/download/,然后下载对应的版本即可,下载时建议下载稳定版本,然后双击安装程序根据提示安装即可。
2.安装/升级vue-cli脚手架
a.先执行:vue -V,确认下本地安装的vue-cli版本
b.如果没有安装或者不是最新版,可以执行: npm install @vue/cli -g 安装/升级
3.安装Electron
使用如下命令安装Electron插件
npm install -g electron
或者
cnpm install -g electron
为了验证是否安装成功,可以使用如下的命令。
electron --version
4.创建运行项目
Electron官方提高了一个简单的项目,可以执行以下命令将项目克隆到本地。
git clone https://github.com/electron/electron-quick-start
然后在项目中执行如下命令即可启动项目。
cd electron-quick-start
npm install
npm start
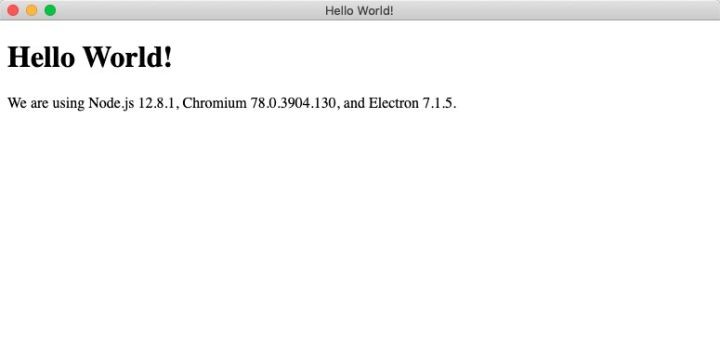
启动后项目的效果如下图:
除此之外,我们可以使用vue-cli脚手架工具来创建项目
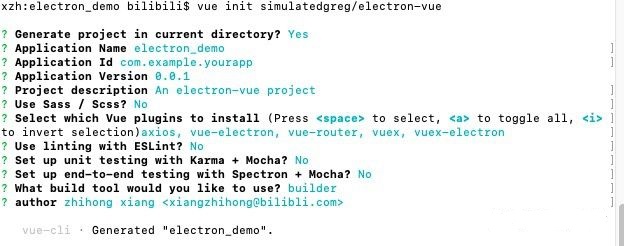
vue init simulatedgreg/electron-vue
然后根据下面的提示一步步选中选项即可创建项目,如下所示:
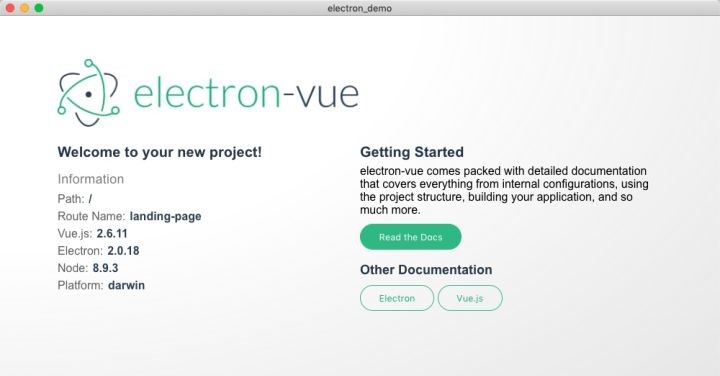
然后,使用npm install命令安装项目所需要的依赖包,安装完成之后,可以使用npm run dev或npm run build命令运行electron-vue模版应用程序,运行效果如下图所示 :
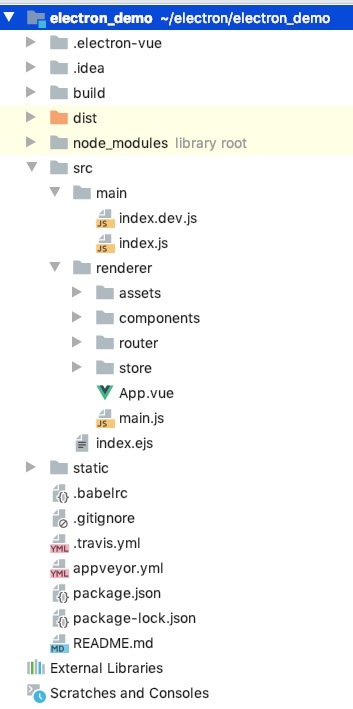
工程结构
我们主要的开发的代码在src下,分为主进程、渲染进程,main下操作的是主进程,renderer下操作的是渲染进程。

















还没有评论呢,快来抢沙发~