BootStrap是世界上最受欢迎的构建响应式移动优先网站的框架,Vue是当前最流行的前端框架之一,BootstrapVue则是将两者相结合,使用BootstrapVue,可以使用Vue.js和前端CS……
BootStrap是世界上最受欢迎的构建响应式移动优先网站的框架,Vue是当前最流行的前端框架之一,BootstrapVue则是将两者相结合,使用BootstrapVue,可以使用Vue.js和前端CSS库–Bootstrap v4在Web上构建响应式,移动优先项目。BootstrapVue具有超过40个插件和超过75个自定义组件,为Vue.js提供了最全面的Bootstrap v4组件和网格系统实现之一。具有广泛的自动WAI-ARIA(无障碍)可访问性标记!
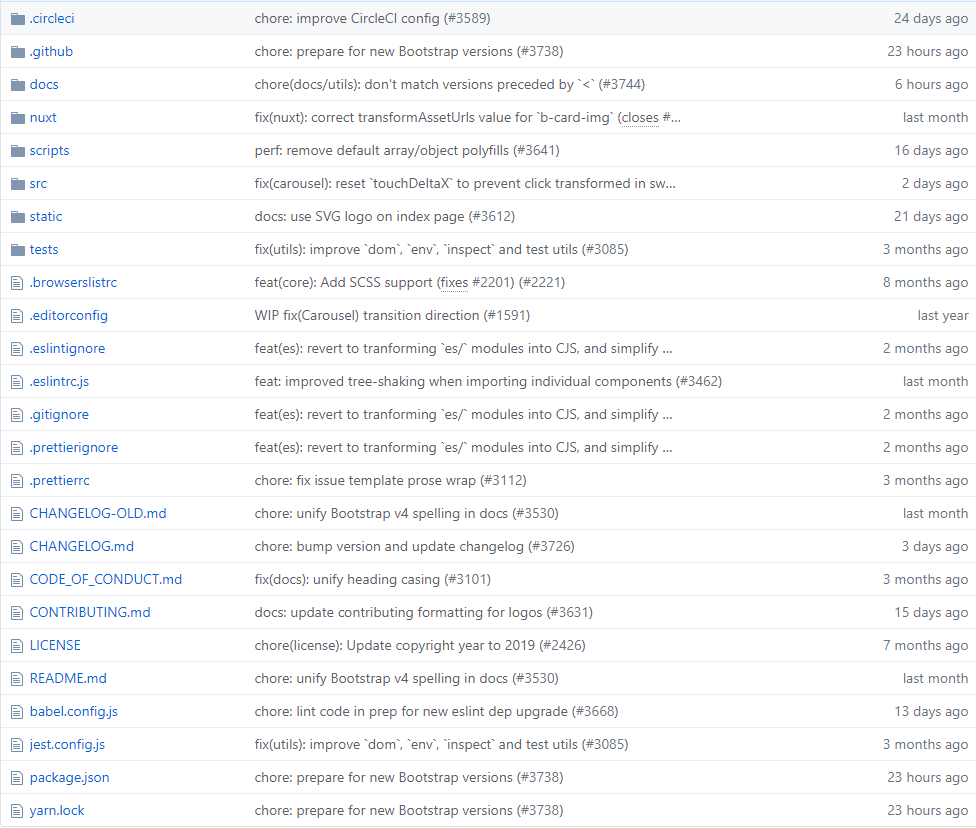
如何获取?
Github关键字:bootstrap-vue
相关特性
-
响应式
移动优先的响应式布局
-
模块化
仅导入所需的功能
-
可靠性
自动WAI-ARIA可访问性标记
-
现代化
使用Vue.js v2.6和Bootstrap SCSS v4.3构建
-
可配置
使用SCSS变量和全局选项创建主题
-
开源免费
基于MIT许可证在GitHub上开源
组件介绍
BootstrapVue提供了丰富的组件和插件,已经基本满足我们日常开发的需求
-
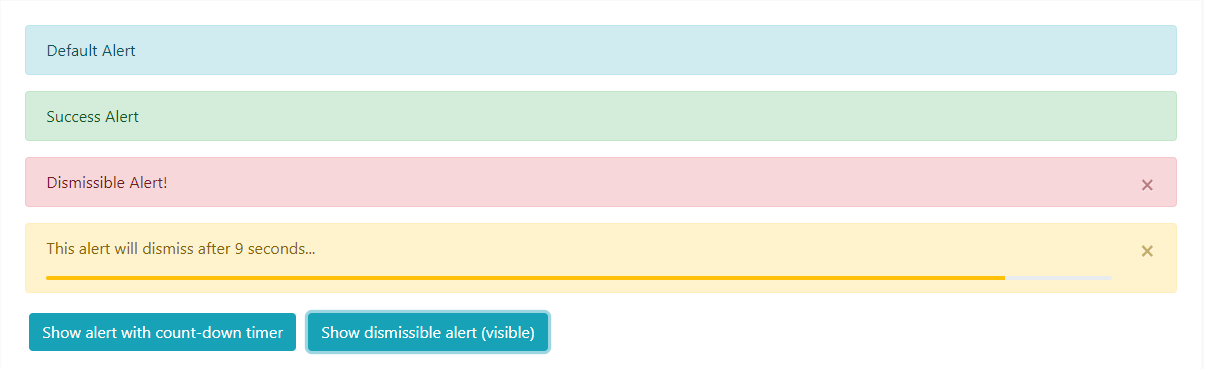
Alerts
-
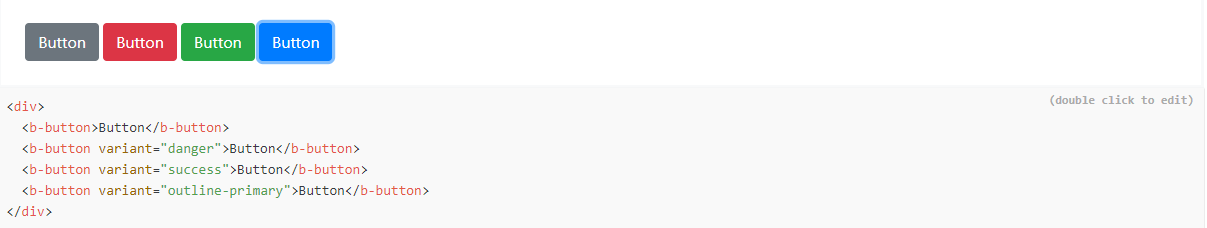
按钮
<div> <b-button>I am a Button</b-button> <b-button href="#">I am a Link</b-button></div>
-
轮播图
可自动或者手动切换
-
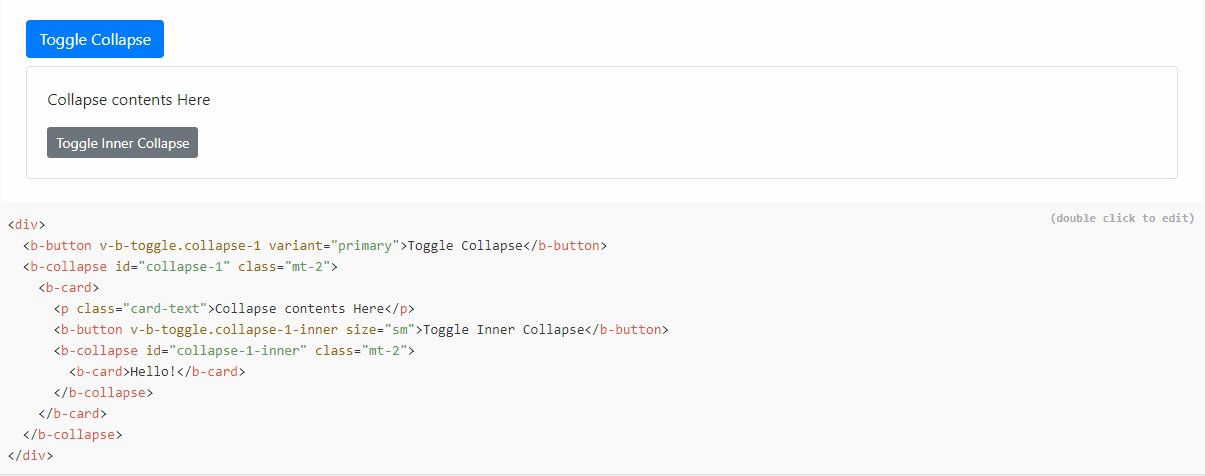
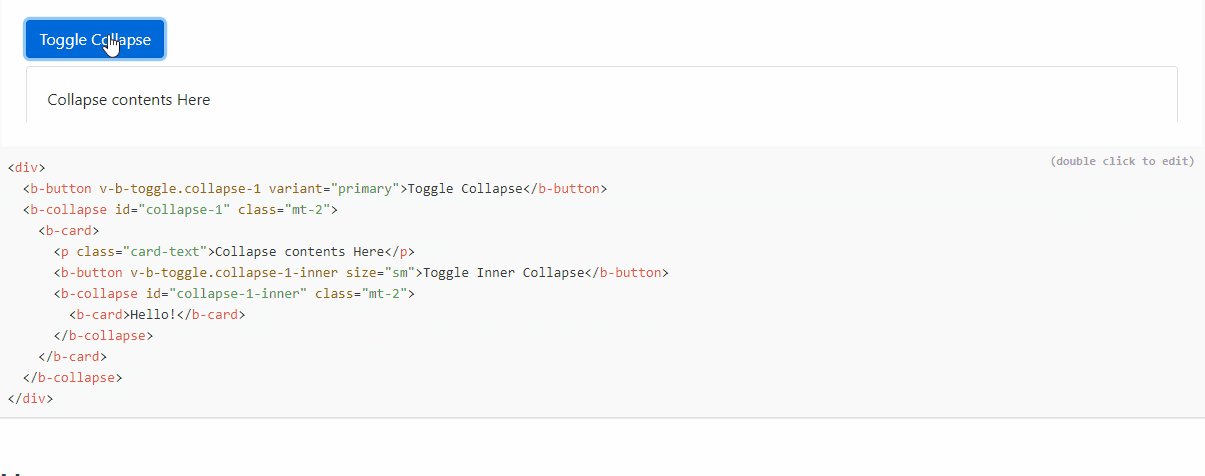
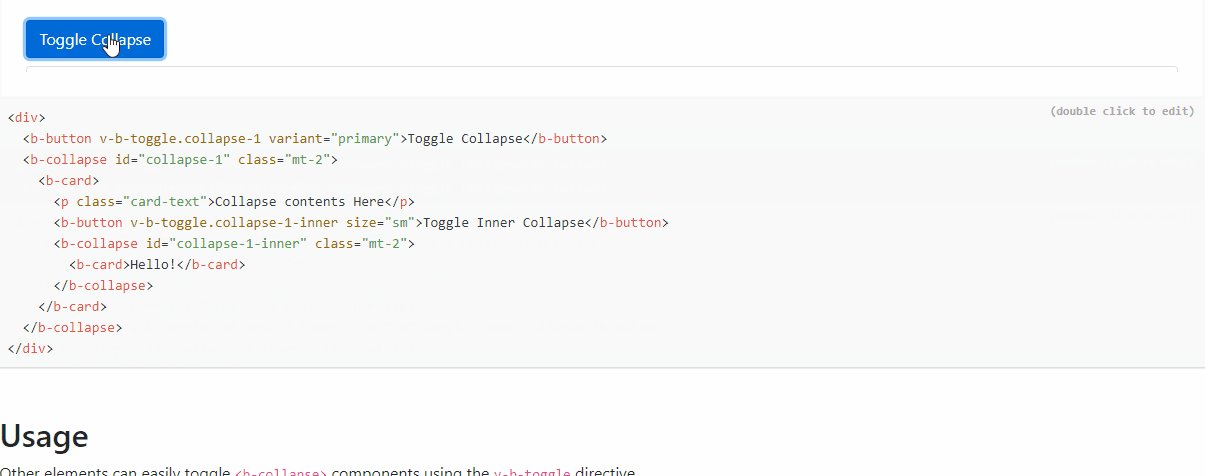
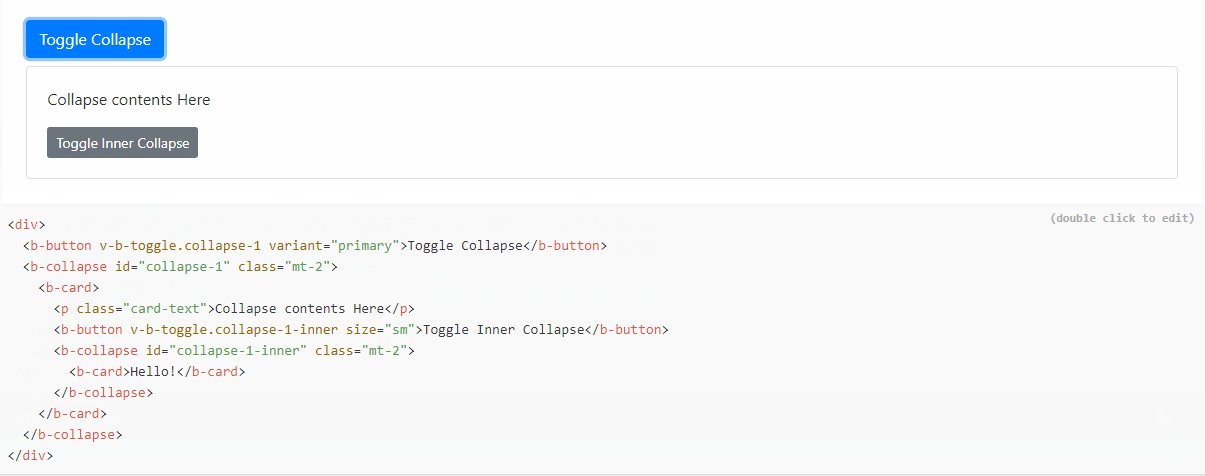
隐藏内容
轻松切换页面上几乎任何内容的可见性。包括制作手风琴的支持。
-
响应式嵌入
通过创建可在任何设备上缩放的内在比率,根据父级的宽度创建响应式视频或幻灯片嵌入
<div> <b-embed type="iframe" aspect="16by9" src="你的资源URL" allowfullscreen ></b-embed></div>
-
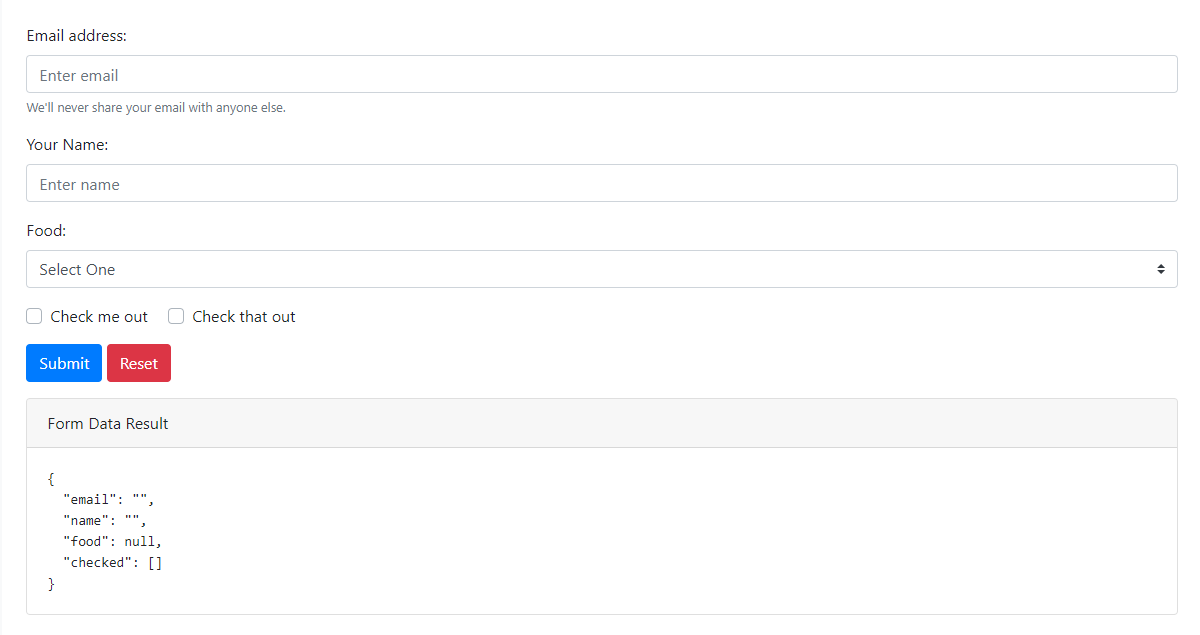
表单
-
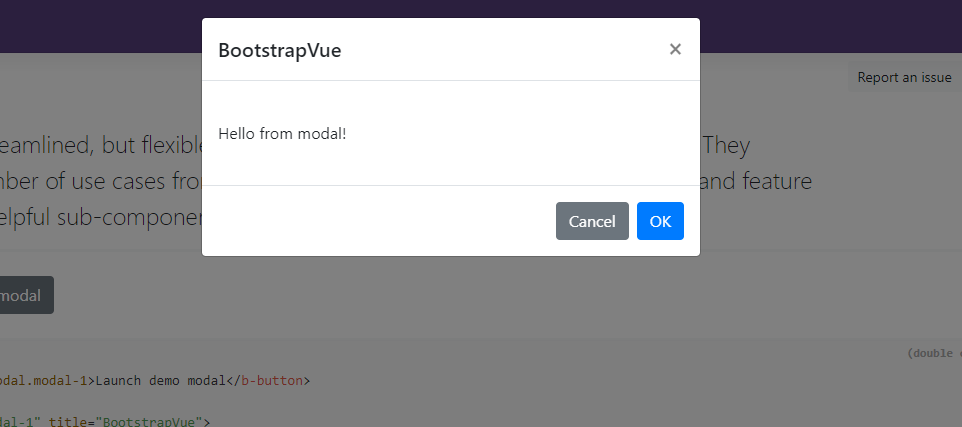
模态框
-
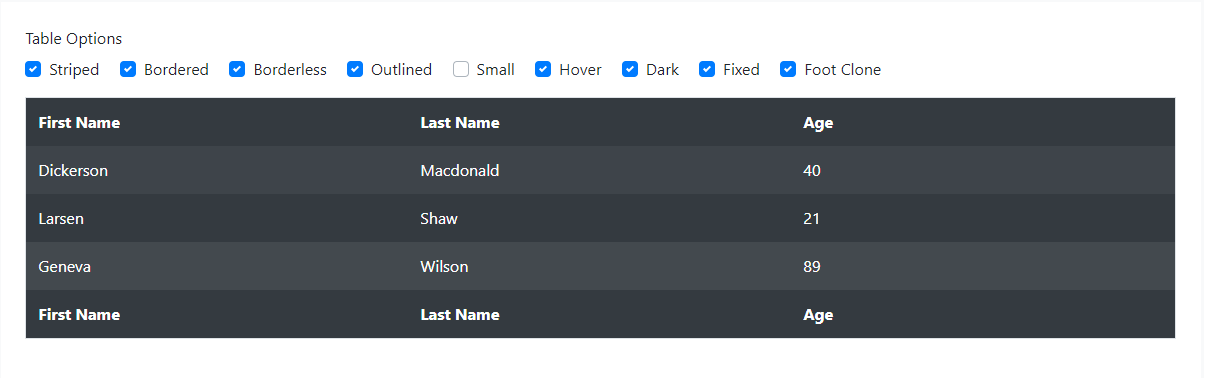
表格
以上是选择性的预览一些组件,更多组件可以选择查看官网文档
安装使用
# With npm npm install vue bootstrap-vue bootstrap# With yarnyarn add vue bootstrap-vue bootstrap
然后,在app入口点注册BootstrapVue插件:
// app.js import Vue from 'vue'import BootstrapVue from 'bootstrap-vue'Vue.use(BootstrapVue)
并导入Bootstrap和BootstrapVue css文件:
// app.js import 'bootstrap/dist/css/bootstrap.css'import 'bootstrap-vue/dist/bootstrap-vue.css'
或者scss通过单个自定义SCSS文件导入Bootstrap和BootstrapVue 文件:
// custom.scss @import 'node_modules/bootstrap/scss/bootstrap';@import 'node_modules/bootstrap-vue/src/index.scss';// app.jsimport 'custom.scss'
BootstrapVue还提供了和Nuxt.js、Vue CLI2、Vue CLI3一起使用的模板,用法很多,可以到Github上获取相关文档地址!
总结
Vue+BootStrapV4,使构建响应式Web应用变得更加简单,虽然功能上并不是很强大,但是其主要还是界面上的优势,感兴趣的小伙伴可以学习一下!
源码码网软件教程,专注各种it开源项目分享!
























还没有评论呢,快来抢沙发~