HBuilder不仅是一款可以用来开发跨平台APP的工具,也是一款优秀的可以用来开发WEB项目的工具,特别适用于开发Vue-JS项目。 本文主要介绍如何使用HBuilderX来创建、编译、……
HBuilder不仅是一款可以用来开发跨平台APP的工具,也是一款优秀的可以用来开发WEB项目的工具,特别适用于开发Vue-JS项目。 本文主要介绍如何使用HBuilderX来创建、编译、发布一个基于Element-UI的WEB项目。
一、操作步骤
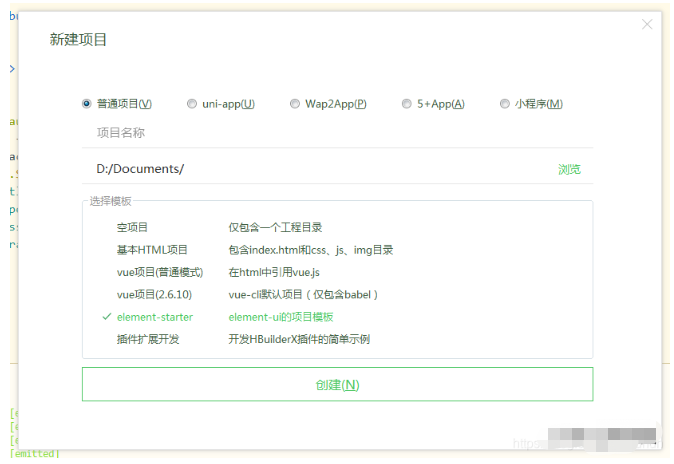
新建项目:选择element-starter模板:
等待下载模板成功。
二、编译测试运行
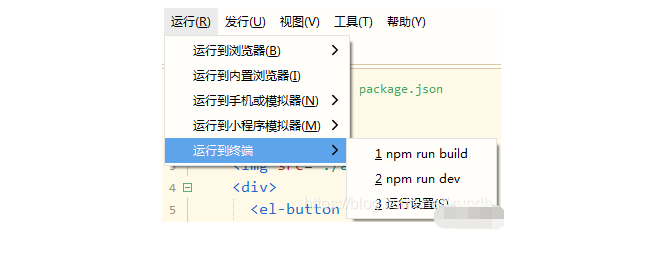
点运行-运行到终端-npm run dev
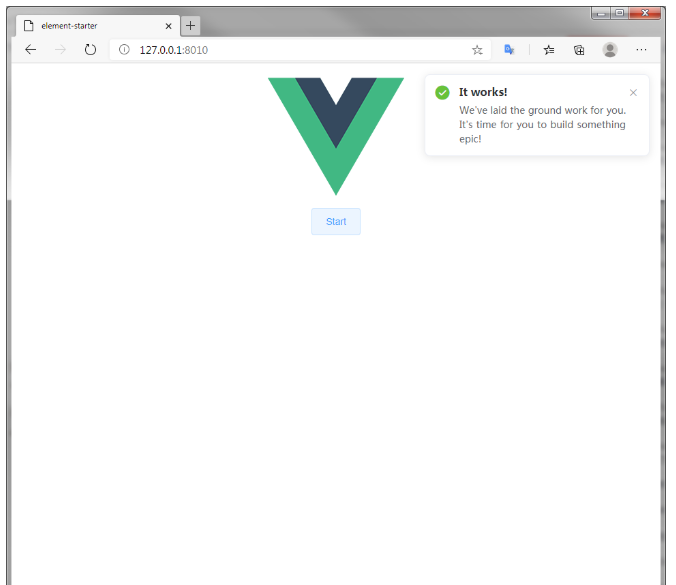
根据编译提示,可以在浏览器打开测试界面:
三、编译发布
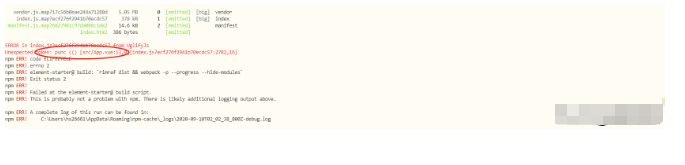
点 运行-运行到终端-npm run build,这时可能会报错。
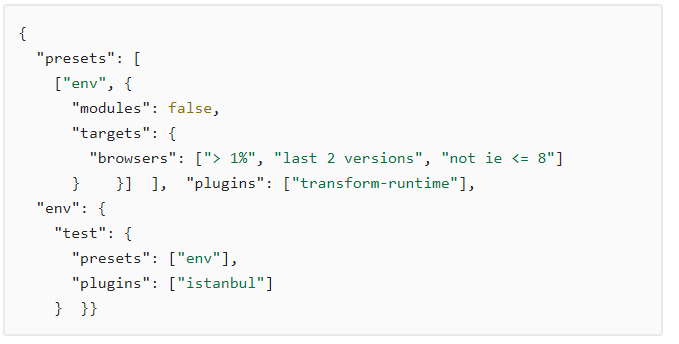
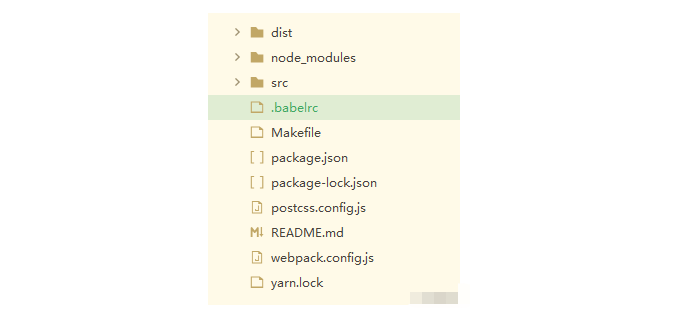
在项目根目录下新建 .babelrc文件,输入以下内容:
再次运行npm run build,可以成功编译输出到dist文件夹。
如果要改变输出位置,可以修改 webpack.config.js下的 output.path值。




















还没有评论呢,快来抢沙发~