1、打开电脑上指定文件夹,鼠标右键选择Git Bash Here,打开Git命令窗口(vuex与vue的关系与区别是什么 ) 2、在Git命令窗口,输入安装vue cli,命令: npm install -g……
1、打开电脑上指定文件夹,鼠标右键选择Git Bash Here,打开Git命令窗口(vuex与vue的关系与区别是什么
)
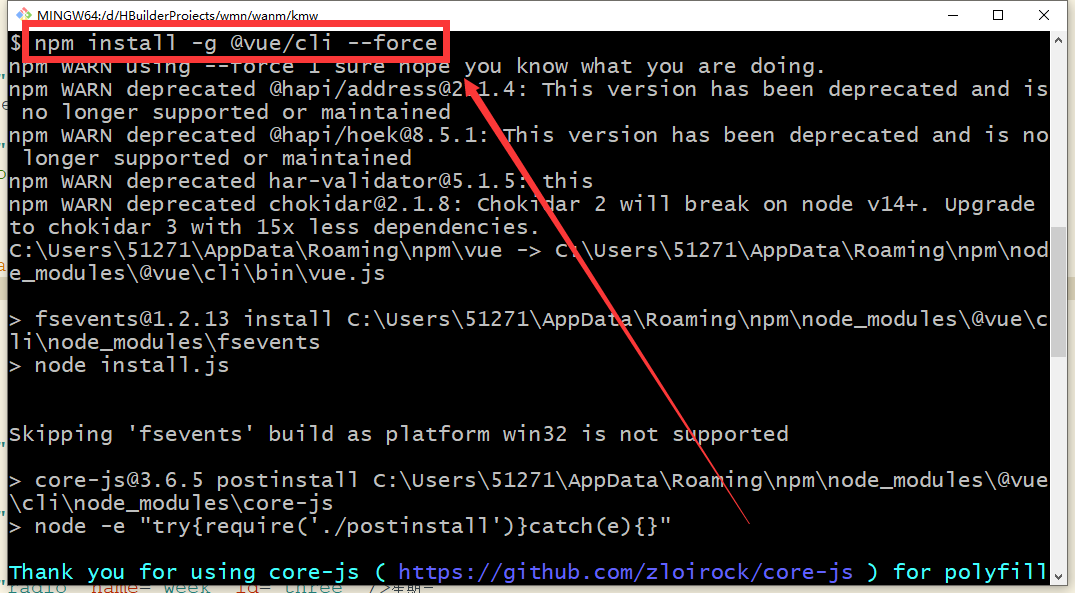
2、在Git命令窗口,输入安装vue cli,命令:
npm install -g @vue/cli –force
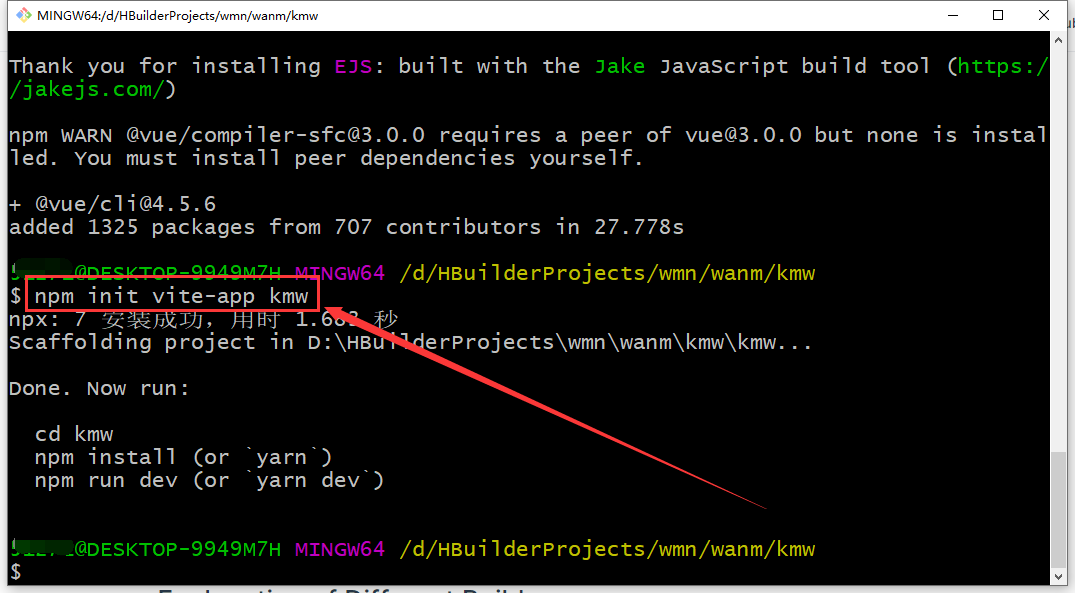
3、初始化项目kmw,使用npm init命令
npm init vite-app kmw
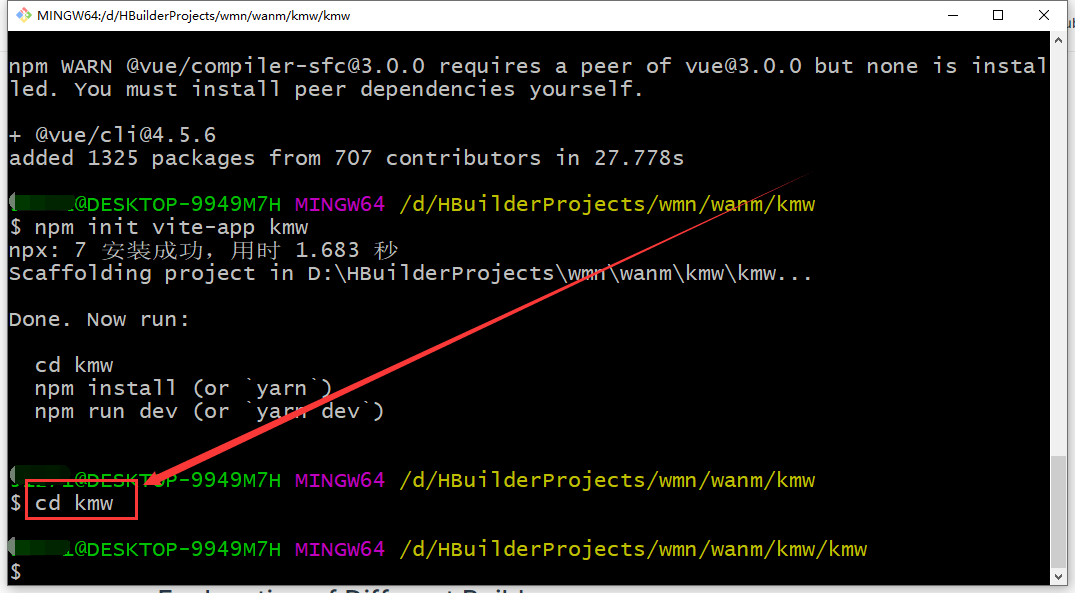
4、切换到项目根目录,使用cd kmw
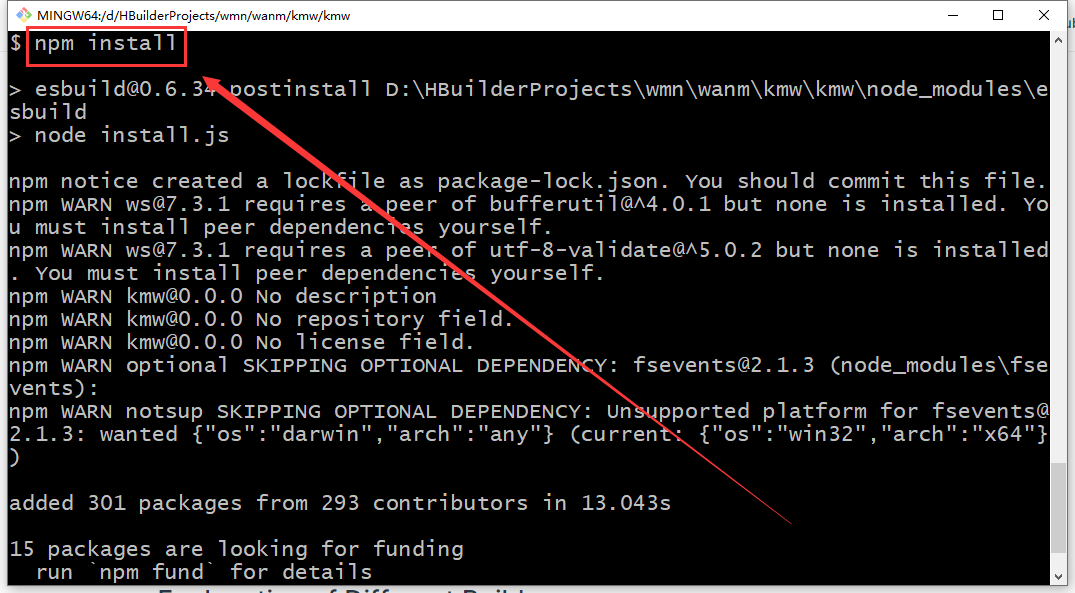
5、使用npm install命令安装依赖包
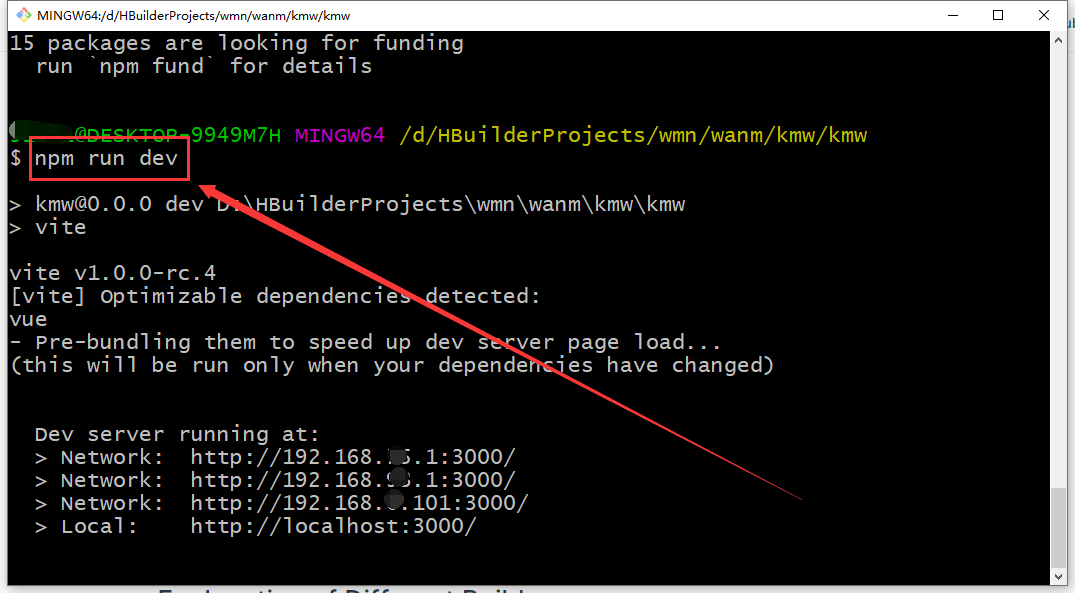
6、接着,使用npm run dev命令运行项目
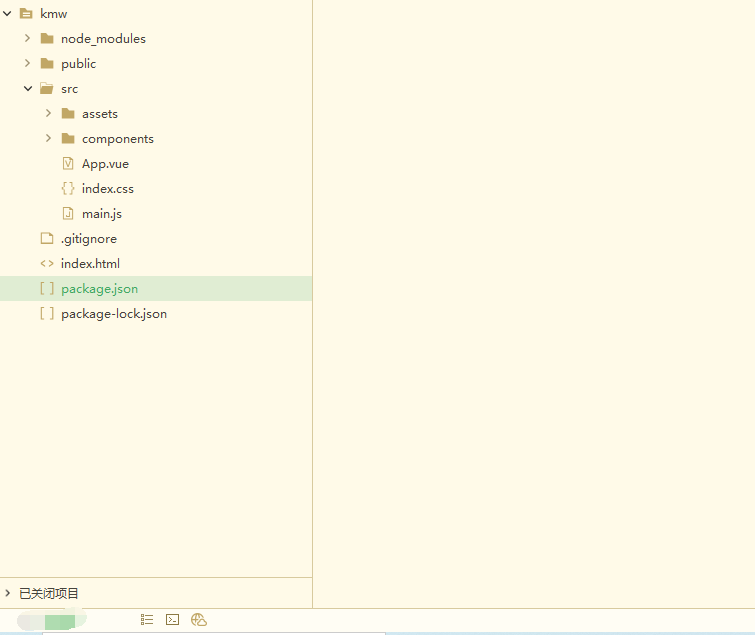
7、将已经创建好的项目,导入到HBuilderX开发工具中
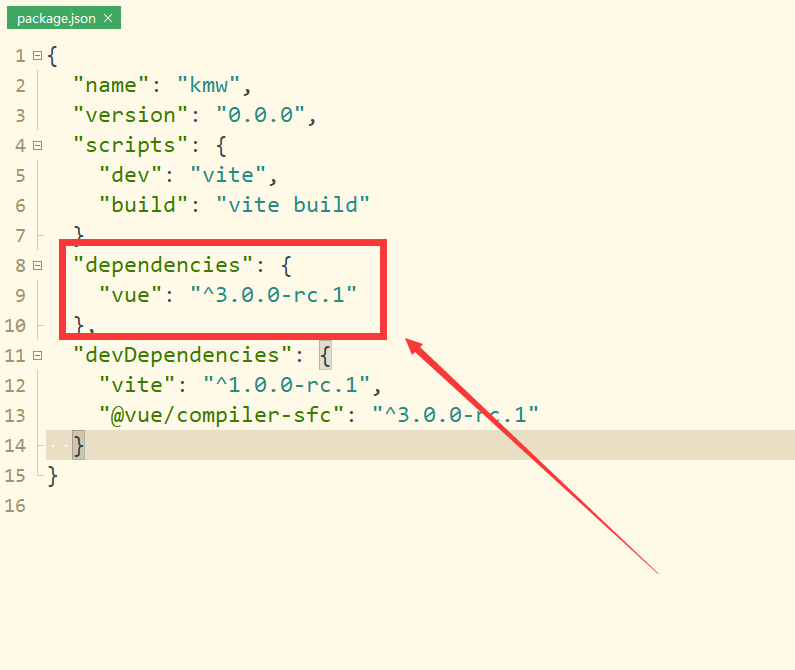
8、打开package.json文件,可以查看到vue版本为3.x
9、打开浏览器,在地址栏输入访问地址,查看界面效果
有兴趣的小伙伴,赶紧按照上面步骤去体验一番吧。
更多软件开源项目教程,请关注源码码网软件教程。






















还没有评论呢,快来抢沙发~