今天推荐三款市面上的 Vue 后台管理模版,只需要稍微做修改就可以使用的后台模板,好用到爆。 老实说,Vue 的生态还是相当丰富的,经典的、新生的后台管理框架都有,我这……
今天推荐三款市面上的 Vue 后台管理模版,只需要稍微做修改就可以使用的后台模板,好用到爆。
老实说,Vue 的生态还是相当丰富的,经典的、新生的后台管理框架都有,我这里和大家分享我们这次重点比较的三个。
NO1、vue-element-admin
GitHub 地址:https://github.com/PanJiaChen/vue-element-admin
演示地址:https://panjiachen.github.io/vue-element-admin
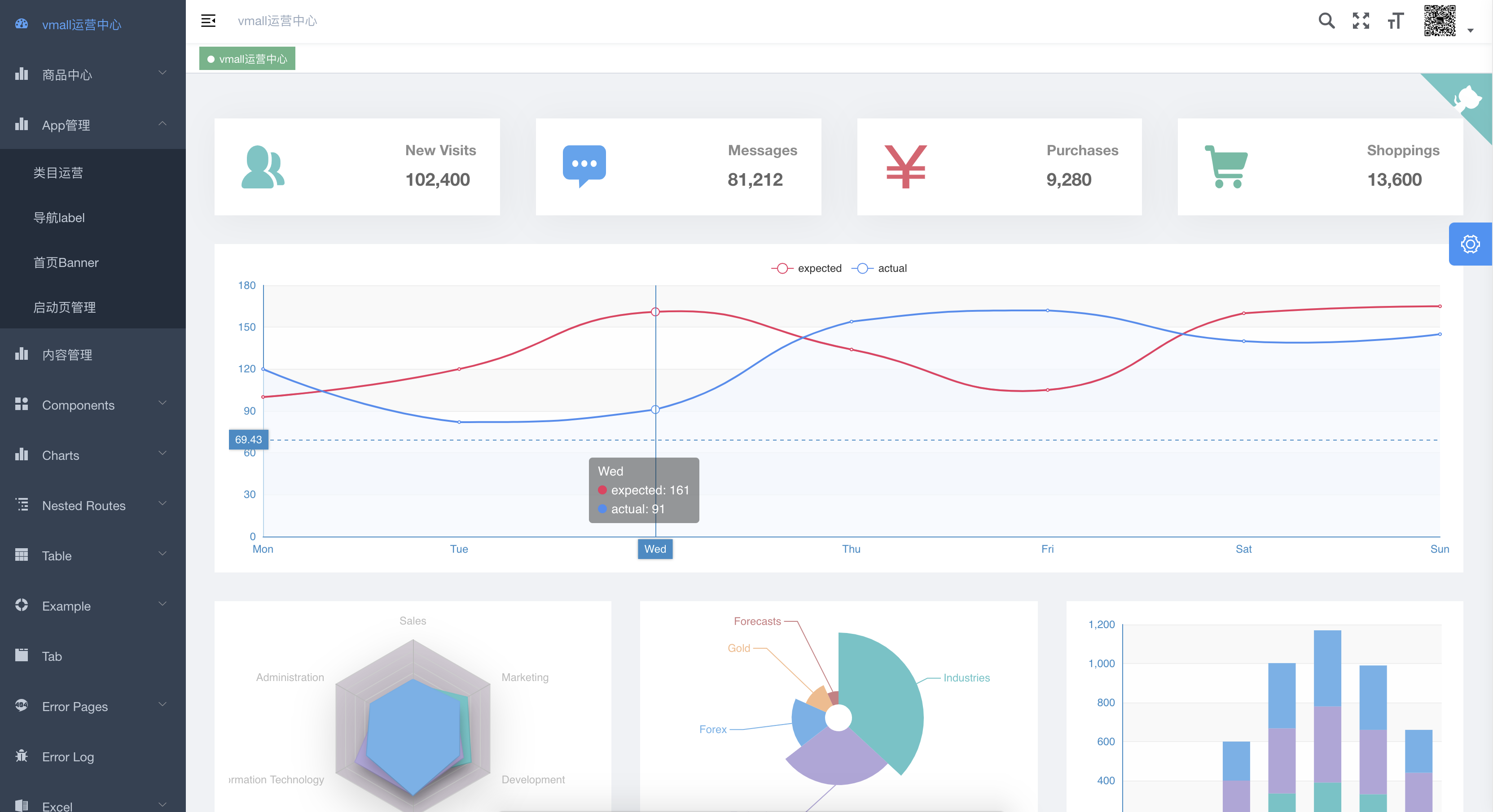
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui 实现。它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
可以说,这个项目的功能还是比较全的,它里边将一些常见的功能模块如权限管理等都做好了,有的时候,你甚至会觉得这个项目有些臃肿。
我们来看一张效果图:
这个开源项目也是我们这里最终选定的方案,选定它有几方面的原因:
这个项目的开发时间较早,目前相对来说可能 BUG 较少,比较稳定。
该项目目前依然非常活跃,作者还在不断的完善。
功能齐全,和其他项目相比,功能上基本没有劣势。
相对于其他 UI 框架,ElementUI 使用更多一些,这对于一个商用项目还是非常重要的。
当然,使用开源项目肯定不可能完全契合自己的需求的,这种就要在开发中,再去慢慢克服了。
NO2、ant-design-vue-pro
GitHub 地址:https://github.com/vueComponent/ant-design-vue-pro
演示地址:https://preview.pro.loacg.com
这个也是我们当时重点比较的项目之一。
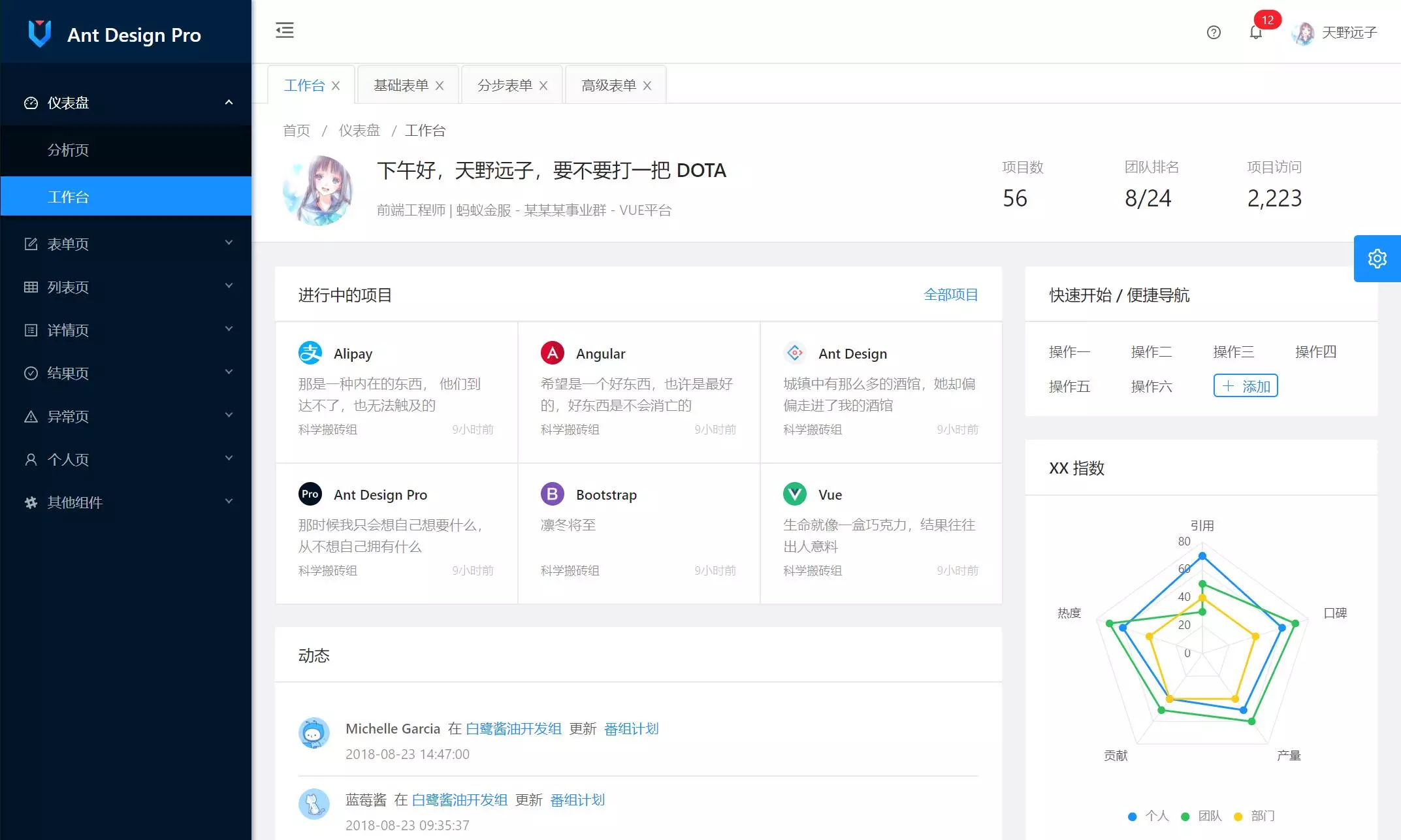
Ant Design Pro 是一个企业级中后台前端/设计解决方案,秉承 Ant Design 的设计价值观,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。随着『设计者』的不断反馈,持续迭代,逐步沉淀和总结出更多设计模式和相应的代码实现。
我们来看个效果图:
这个项目也很优秀,但是最终却“落榜”了,主要是考虑到以下几个原因:
这个项目看起来没有 vue-element-admin 那么“臃肿”,当然也意味着它的功能比较少。
ant design 本身发展时间挺久了,但是一直都是跟 React 玩,去年才开始支持 Vue,这也是这个 Ant Design Pro 看起来比较简单的原因。
这个项目权限部分的代码,和 vue-element-admin 具有高度相似性,如出一辙,所以还不如直接上 vue-element-admin。
NO3、iview-admin
GitHub 地址:https://github.com/iview/iview-admin
演示地址:https://admin.iviewui.com
iView-admin 是 iView 生态中的成员之一,是一套采用前后端分离开发模式,基于 Vue 的后台管理系统前端解决方案。iView-admin2.0 脱离 1.x 版本进行重构,换用 Webpack4.0 + Vue-cli3.0 作为基本开发环境。内置了开发后台管理系统常用的逻辑功能,和开箱即用的业务组件,旨在让开发者能够以最小的成本开发后台管理系统,降低开发量。
看惯了 ElementUI ,偶尔看一看 iview 或者 ant design,感觉还蛮清新的。
来看一看它的效果图:
我们主要是在这三款中进行比较的,所以这里主要和大家介绍这三个,小伙伴们要是用过其他好用的,欢迎留言区提出来哦~
















还没有评论呢,快来抢沙发~