在 HTML5 中,<input> 标签用于创建表单输入控件,可以接受不同类型的输入,例如文本、数字、日期等等。以下是 <input> 标签的一些常见类型及其代码示例: 1……
在 HTML5 中,<input> 标签用于创建表单输入控件,可以接受不同类型的输入,例如文本、数字、日期等等。以下是 <input> 标签的一些常见类型及其代码示例:
1、文本输入框:
<label for="username">用户名:</label> <input type="text" id="username" name="username">
2、密码输入框:
<label for="password">密码:</label> <input type="password" id="password" name="password">
3、单选按钮:
<label for="male">男</label> <input type="radio" id="male" name="gender" value="male"> <br> <label for="female">女</label> <input type="radio" id="female" name="gender" value="female">
4、多选框:
<label for="fruit">水果:</label> <input type="checkbox" id="fruit" name="fruit" value="apple"> <label for="fruit">苹果</label> <br> <input type="checkbox" id="fruit" name="fruit" value="banana"> <label for="fruit">香蕉</label>
5、下拉列表
<label for="country">国家:</label> <select id="country" name="country"> <option value="china">中国</option> <option value="usa">美国</option> <option value="japan">日本</option> </select>
6、日期选择器:
<label for="birthday">出生日期:</label> <input type="date" id="birthday" name="birthday">
7、时间选择器:
<label for="meeting-time">会议时间:</label> <input type="time" id="meeting-time" name="meeting-time">
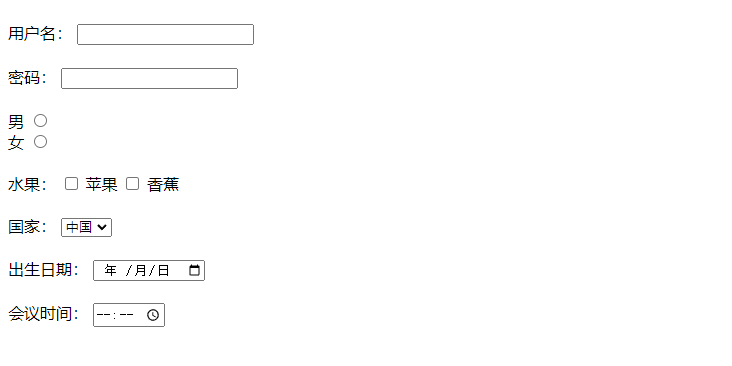
标签运行结果如下图:
这些示例演示了不同类型的 <input> 标签的用法和效果。在使用这些标签时,请根据实际需要选择适当的类型,并根据需要为标签提供 ID、名称和值等属性。



















还没有评论呢,快来抢沙发~