其实关于UEditor编辑器代码不能自动换行及代码高亮的的问题在网络已经有很多的文章了,但是大部分都是千篇一律,今天小编总结一下: 一、首先找到ueditor/third-party/Sy……
其实关于UEditor编辑器代码不能自动换行及代码高亮的的问题在网络已经有很多的文章了,但是大部分都是千篇一律,今天小编总结一下:
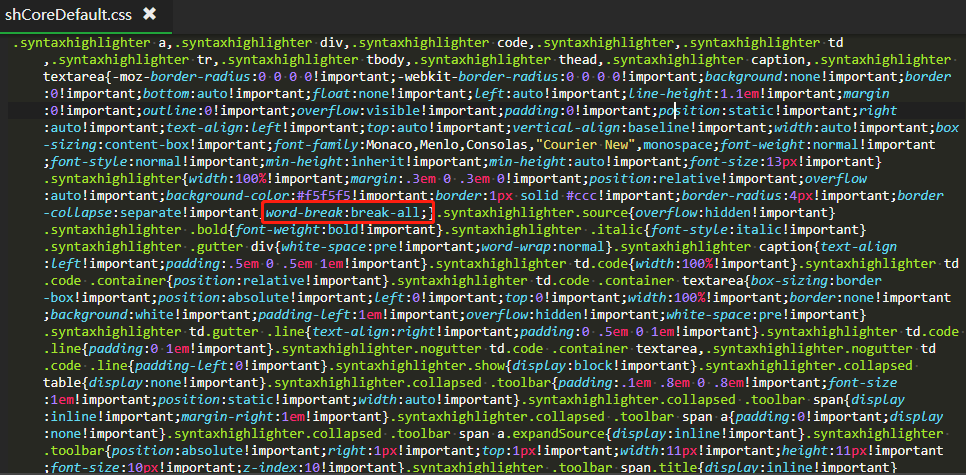
 一、首先找到ueditor/third-party/SyntaxHighlighter目录下的shCoreDefault.css文件,搜索找到:
一、首先找到ueditor/third-party/SyntaxHighlighter目录下的shCoreDefault.css文件,搜索找到:
.syntaxhighlighter {
width: 100% !important;
margin: .3em 0 .3em 0 !important;
position: relative !important;
overflow: auto !important;
background-color: #f5f5f5 !important;
border: 1px solid #ccc !important;
border-radius: 4px !important;
border-collapse: separate !important;
word-break: break-all;
}
在该样式文件中加入:word-break:break-all;此样式表示强制换行。
大部分情况下,是可以起到换行的作用的,但是别忘记了,前端的文章页面是需要进行样式和js文件的调用的,如果没有前端的文章页面进行样式调用,无论你怎么修改都是不起作用的。
二、找到前端的文章页面,在head标签中添加以下代码:
<script type="text/javascript" src="XXXX/ueditor/third-party/SyntaxHighlighter/shCore.js"></script> <link rel="stylesheet" type="text/css" href="XXXX/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css" />
<style type="text/css">
pre {
white-space: pre-wrap;
word-wrap: break-word;
}
</style>
<script> SyntaxHighlighter.all() //执行代码高亮 </script>
XXXX表示你网站目录,添加之后保存,再次刷新缓存,查看页面,设置生效。


















还没有评论呢,快来抢沙发~