WordPress AI写文章插件有哪些?All in One SEO、AI Engine和Bertha AI都是WordPress AI写文章插件。借助这些插件通过将人工智能集成到WordPress外贸建站推广过程中,进一步提高网站搭建与优化的效率,这样一来,商家可以专注于网站内容的战略搭建,从而吸引更多的自然流量。
WordPress AI写文章插件一: All in One SEO
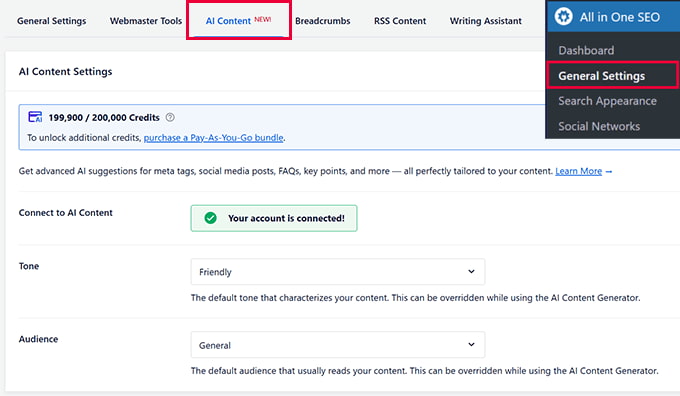
如果商家正在寻找一种一体化的解决方案来更智能地写作并提高排名,那么AIOSEO 的 AI 内容生成器值得考虑,因为该功能已内置WordPress网站中,消除了在工具之间复制粘贴或担心丢失 SEO 元素的需要。
只需点击几下,就可以自动创建:
- 具有内置架构的常见问题解答部分,可提高搜索可见性和特色片段
- 总结文章的要点,非常适合 AI 概述和 TL;DRs
- SEO 标题和元描述可提高点击率并满足 Google 最佳实践
- 针对 Facebook、LinkedIn、X (Twitter) 等优化的社交媒体帖子
它甚至可以帮助网站被 AI 助手发现,自动生成llms.txt文件,旨在引导大型语言模型找到最佳内容,并提高网站在 AI 搜索结果中被引用的机会。
推荐阅读:《LLMs.txt是什么 有什么用》
WordPress AI写文章插件二:AI Engine
借助AI Engine,定制触手可及。调整参数、个性化提示,轻松创建适合自己品牌独立站需求的内容,同时也可以将设置保存为模板以供将来使用,批量生成内容,并探索 AI Playground 以获得无限的可能性,从创建自定义用例到快速起草餐厅评论。
AI Engine 核心功能:
- 为网站创建引人注目的内容
- 为所有任务开发模板以提高生产力
- 用于翻译、更正、讨论等的 AI Playground
- 内部 API 将 AI Engine 与其他插件链接
WordPress AI写文章插件三:Bertha AI
Bertha AI 的强大之处在于它能够生成一系列内容创意,从吸引人的章节标题到全面的文本块,这个插件真正的优势是它的内容创建功能。
Bertha AI 通过自动创建富含长尾关键字和 SEO 标签的产品描述来简化电子商务运营。在内容创作领域,该WordPress插件擅长撰写引人注目的文章、博客文章和网站文案,以引起目标受众的共鸣并推动转化。从生成以受众为中心的网站文案到制作有说服力的营销内容,该插件允许用户吸引受众并有效地实现他们的营销目标。
Bertha AI 核心功能:
- 根据描述创建图像
- 内容改写工具
- SEO关键词建议
- 30+ 预构建的内容模型
推荐阅读:
《GEO生成式引擎优化怎么做》
《2025年SEO革命:AIO、GEO、AEO的爆发式增长对SEO的影响》
《WordPress AI SEO插件及优化方法》