TranslatePress多语言插件怎么实现图片翻译?要想实现特定图片的翻译,点击对应照片旁边的铅笔按钮即可。为了让各位更好的使用该款WordPress插件,下文将介绍TranslatePress多语言插件实现图片翻译的具体操作过程。
官网地址:点击直达
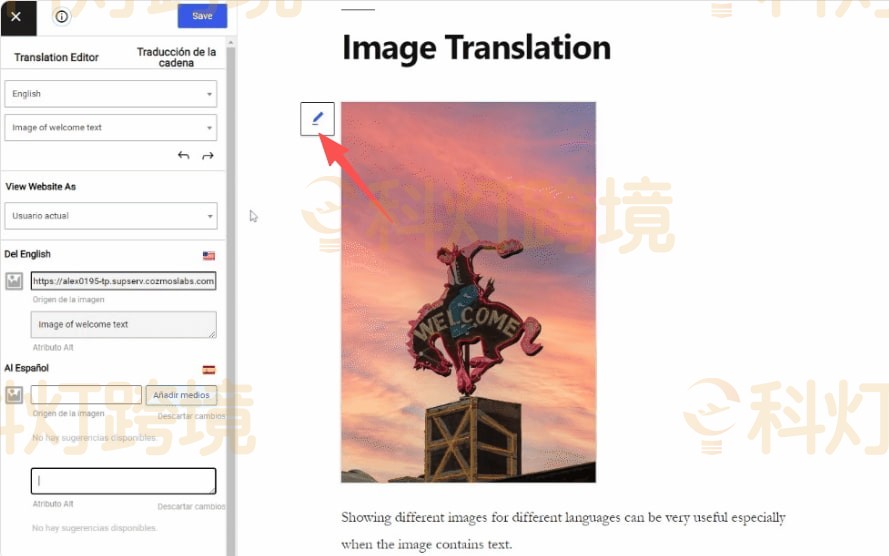
1、根据语言显示不同的图像
打开翻译编辑器,只需单击与要翻译的图像相对应的铅笔按钮,或从图像选项组下的字符串下拉列表中按名称选择图像。
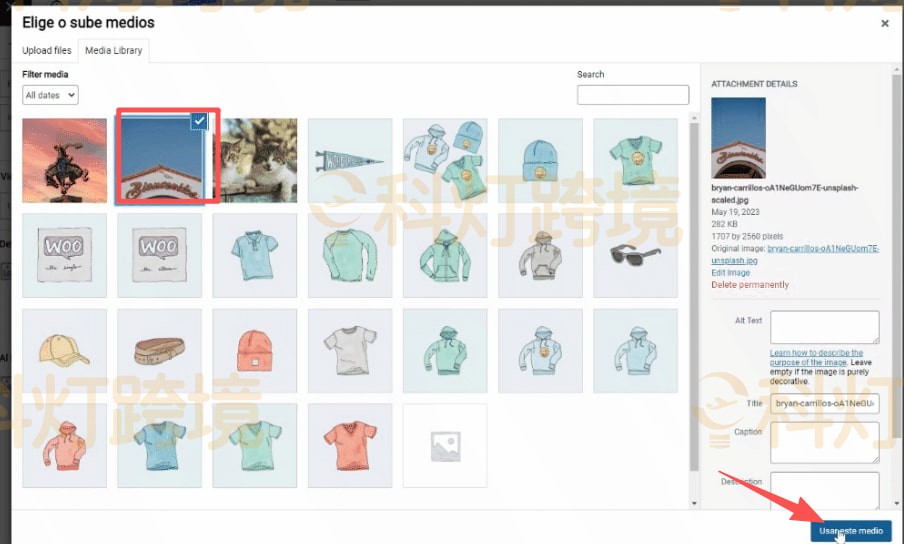
在左侧边栏中,可以点击“添加媒体”按钮上传新图像或从“媒体库”中选择一张图像,也可以在文本框中键入与原始图像等效的翻译后的 URL。
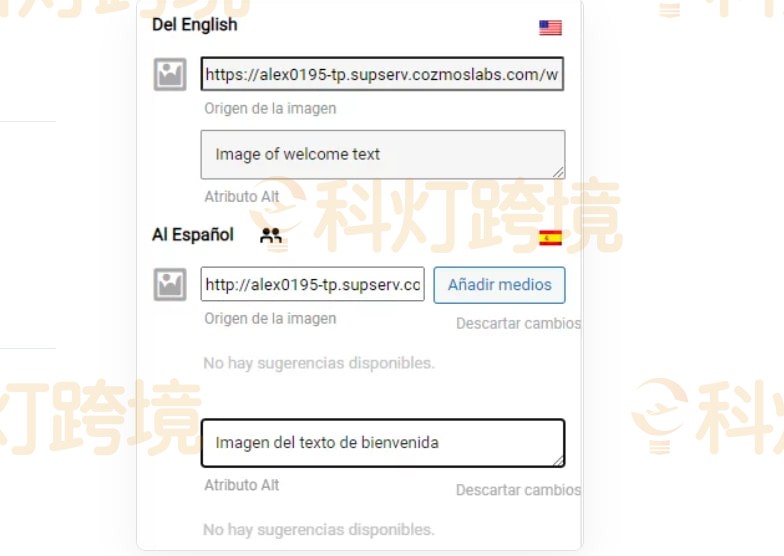
除了图像,还可以翻译所有现有的关联元信息,例如 Alt 属性和 title 属性。例如如果图像位于指向其较大版本图像的锚点内,将能够转换锚点的 href 属性。
与图像关联的所有可翻译元信息将与图像一起显示在侧边栏中。
注:要翻译 Alt 属性,该功能仅在TranslatePress多语言插件的付费版本中可用。
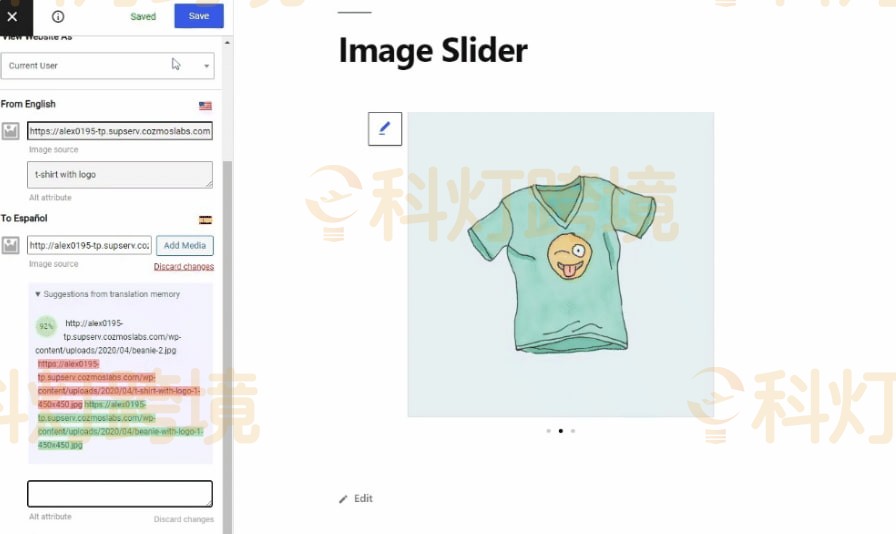
2、图像滑块翻译
要翻译图像滑块或图像轮播,只需将鼠标悬停在显示的图像上,然后在以不同语言查看时单击要替换的每个图像的铅笔按钮。翻译 Alt 属性和所有其他元信息可以从翻译编辑器的左侧边栏完成。
注:同样该功能,需要购买插件的付费版本。
推荐阅读:
《TranslatePress可以翻译图片文字吗?》
《TranslatePress插件安装使用教程》
《WordPress多语言插件免费的有哪些》