诚然市面上拥有许多网站SEO审核工具,但是WebSite Auditor凭借其全面的可视化功能受到了众多使用者的赞赏。使用 WebSite Auditor 网站可视化审核工具,可以轻松发现网站结构中的所有问题,将其完善到完美,准备好技术任务以传递给开发团队,并为用节省大量时间。为了帮助大家更好的了解使用该工具,本文将为大家具体介绍网站SEO审核工具WebSite Auditor的使用教程,以供各位在外贸建站的过程进行参考。
一、WebSite Auditor网站技术审核
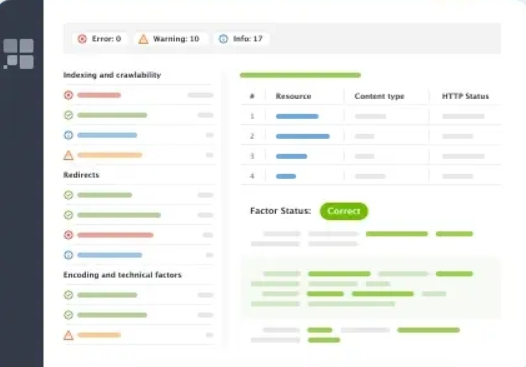
WebSite Auditor 将对可能影响搜索引擎索引、排名和用户体验的错误进行 SEO 审计,例如断开的链接、重复的页面、空的元标记、单薄的内容等。也支持浏览爬虫发现的 SEO 错误列表,对于每个错误或警告,都会获得受影响页面的列表以及一个简单的修复方法列表。
二、WebSite Auditor网站SEO审核
WebSite Auditor 允许用户按照自定义计划自动检查网站,跟踪网站的 SEO 进度并收到有关任何问题的提醒以尽快开始处理它们。
三、WebSite Auditor内部链接审核
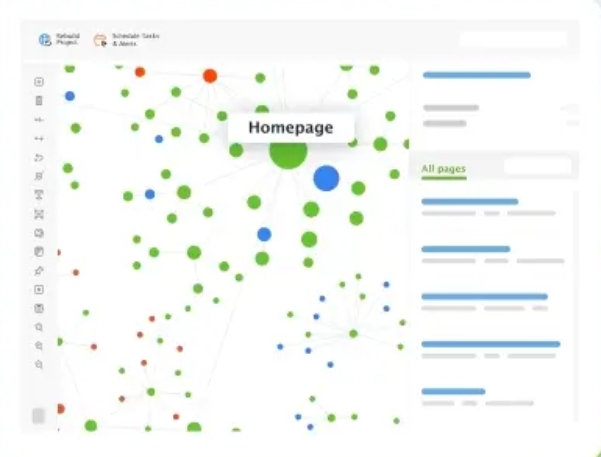
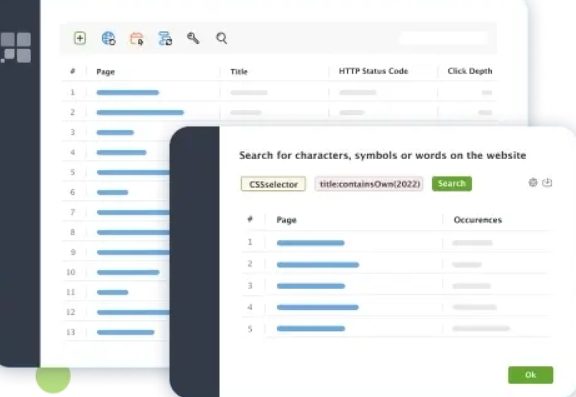
正确的内部链接策略可以提高页面的可抓取性和可发现性。WebSite Auditor使用内部链接检查器可视化网站结构,立即发现网站架构中的问题,并通过自定义的图形报告给客户留下深刻印象。获取内部链接汁(又名 PageRank)的结构化概述,并通过网页浏览量查看页面的重要性。看到问题并直接在应用程序中修复它,规划新页面和链接,并将更改导出为开发人员的待办事项清单。
四、WebSite Auditor内容审核
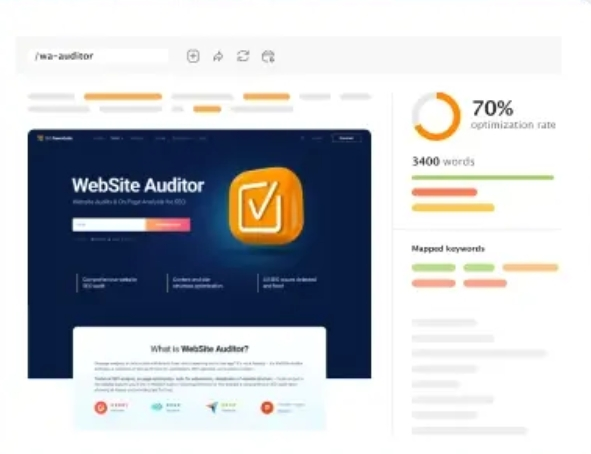
WebSite Auditor不仅分析内容,还允许在不离开应用程序的情况下优化页面,在用户友好的所见即所得界面或 HTML 中键入时提供分步建议。
编写页面的标题和元描述标签,并直接在工作区中预览 Google 代码段。将推荐的关键词添加到文本正文中,看看 SEO 健康评分如何提高。只需单击一下,即可将 HTML 副本保存到硬盘上,以备上传优化。
五、WebSite Auditor核心Web指标审核
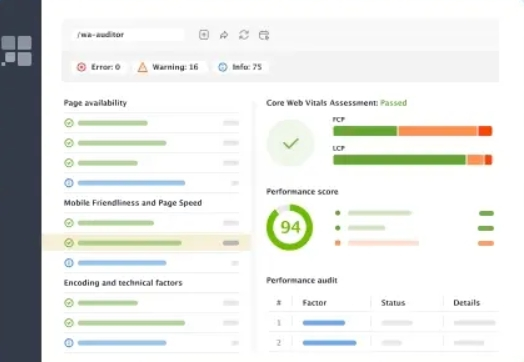
使用 WebSite Auditor 中强大的 Core Web Vitals 模块,可以修复影响网站速度和整体网站性能的技术问题。添加 PageSpeed API 密钥,运行网站审核,并查看有多少页面未能通过 Core Web Vitals 评估。
网站分析报告将显示有多少 URL 的性能得分较差,以及需要修复哪些页面速度问题。来自 PageSpeed Insights 的所有技术 SEO 问题的批量概述和深入数据都在易于导航的工作区中为用户服务。
六、WebSite Auditor站点地图审核
WebSite Auditor支持访问、创建和编辑技术 SEO 文件,以指示 Google 爬虫如何扫描和索引页面。此外只需单击一下即可生成XML站点地图或robots.txt文件,而无需担心文件复杂的语法。禁止页面,限制抓取频率,并管理国际SEO的hreflang标签。
如果用户已经有站点地图和robots.txt文件说明?也可在应用程序中查看和编辑文件,并通过FTP立即将更改上传到网站。为了确保所有重要页面都能在搜索引擎中轻松找到,请添加更新的文件,然后稍后重新运行网站审核。
《必看!SEO网站优化工具推荐》
《网站性能优化的方法有哪些 网站性能优化的作用》
《新手做SEO怎么做?SEO新手零基础快速入门教程》